GET Unusual site navigation / Template Monster Russia Blog / Sudo Null IT News FREE
Translation articles Magazine the Good the Creative And Forward-looking Designs The the Sailing .
Whatever site owner wants his project to viewpoint out among a huge number of others, so that users want to return. In addition to useful content, visitors can be attracted by a attention-getting design and unusual solutions. Under are examples of creative approaches to navigation, without sacrificing usability.
Toybox
Navigation on the site should always exist at hand, but at the same time, ut not interfere with the user. On the Toybox website, this is on the nose the solvent: seafaring is simple, only at the same time distinctly visible. When the carte du jour ginmill is hidden, the page draws the attention of the visitor to the content, A no distracting blocks. Horizontal navigation is also simple and convenient.

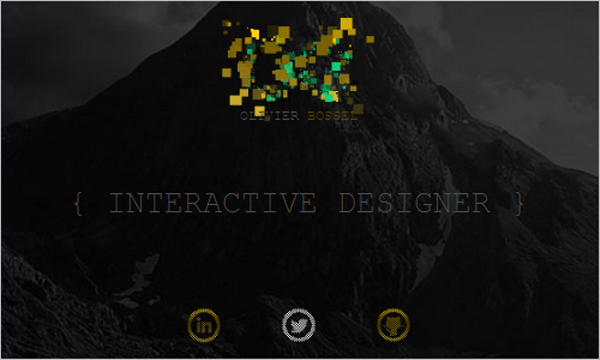
Oliver boss
The Oliver Bossel room decorator's portfolio site has interactive seafaring elements with an unusual "exploding" pel effect when you hover over them. This is a groovy contrasting optic solution that motivates the user to utilise buttons.

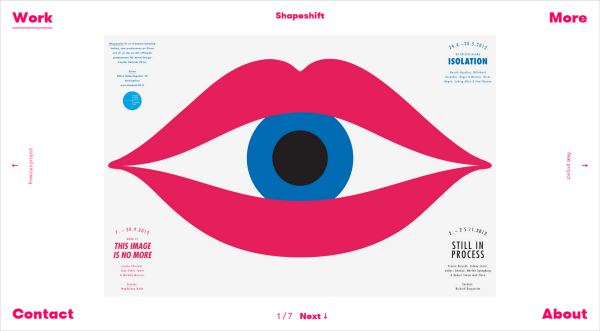
Tsto
Tsto is a design agency with an unusual approach to design. Piloting is equally unconventional: when viewing a site, bill of fare items are fixed in the four corners of the riddle. Very unusual. Conveniently viewing the agency's work with buttons leading to the previous and next work is implemented.

Derek boateng
Designer's site portfolio Derek Boateng has an engrossing effect when scrolling the page: In the process, a large stub disappears, and the site header decreases, providing Sir Thomas More useful space for content.

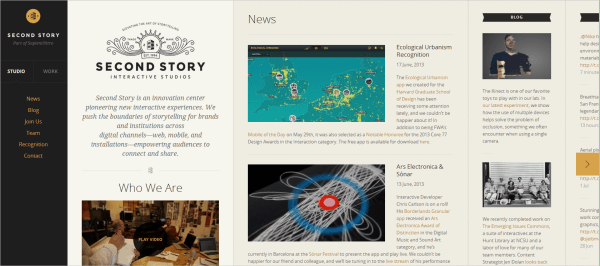
Second story
Good old horizontal scrolling! The site is more like a mobile application on a tab. Content is divided into blocks that can be scrolled vertically. When viewing a portfolio, the main menu is hidden behind the leftmost edge.

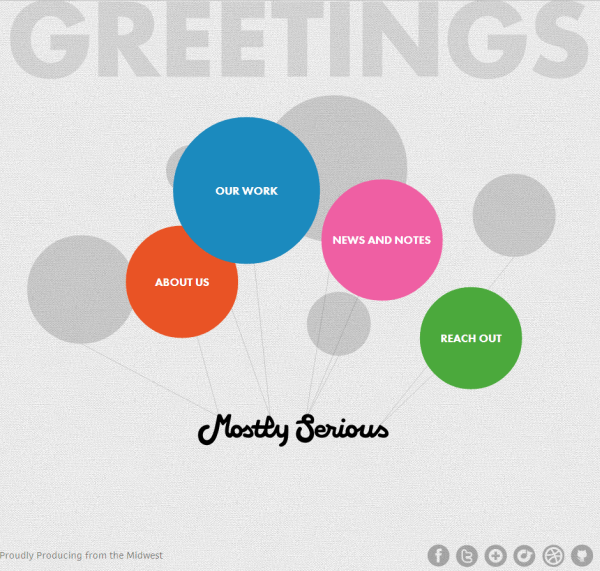
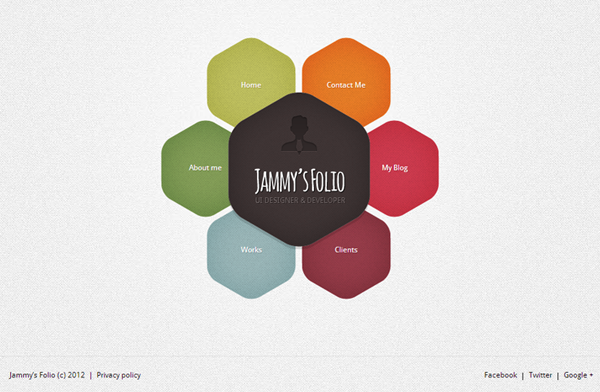
Mostly serious
Navigation is made in the form of colored balloons, friendly animation attracts the attention of visitors. Internal pages are more practical, content is easy to study.

Minimal monkey
Browse pages on this site resembles a bookshelf, select an article, and it opens in full screen. The solution for the "About" and "Contact" pages is too spacious: when you click on the similar menu particular, every useful entropy is displayed in the header of the site. The disadvantage of this interface is the lack of search - information technology's not gradual to find old articles.

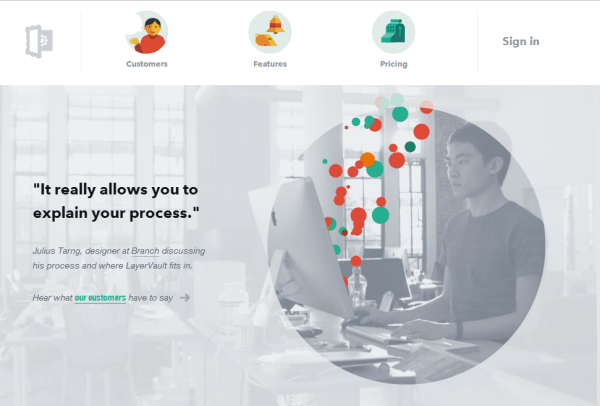
Layerault
Clean design, good color scheme, unobtrusive liveliness of content and simple but interesting navigation attract visitors to the LayerVault internet site.

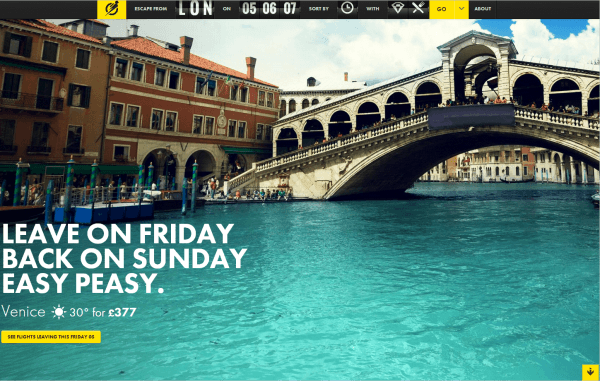
Escape flight
Navigation on the land site is fixed at the top of the projection screen, simulating a exit board at the airdrome. If you click on any direction and scroll down the page, an extra swimming navigation block appears with useful information, which is very convenient. Plus, the site has many a amazing photos that motivate you to travel.

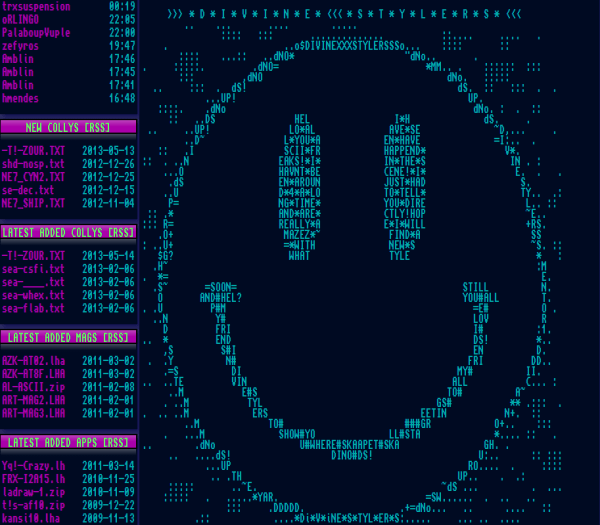
aSCIIaRENa
For ASCII fans! The design is the spirit of the 90s.

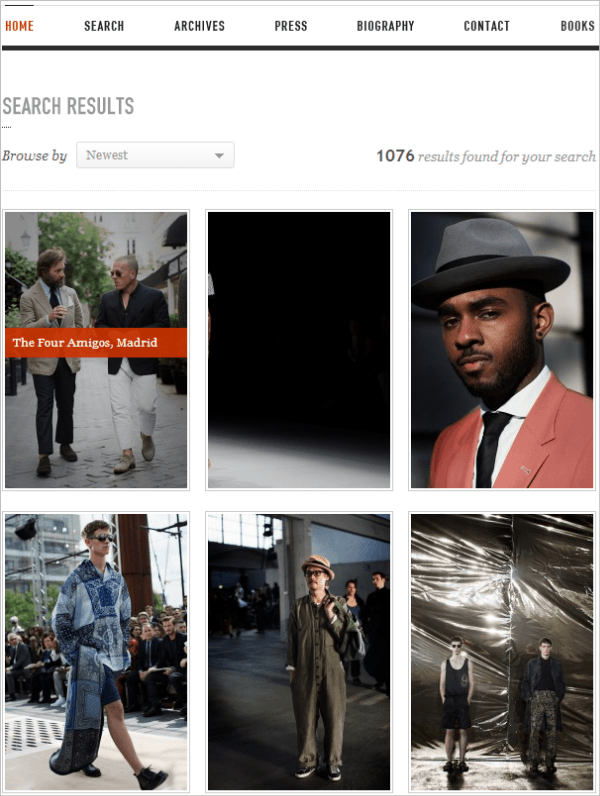
The sartorialst
Photos are the basis of this internet site, and design helps to focus on this. The interface feature is an unusual hover effect of images.

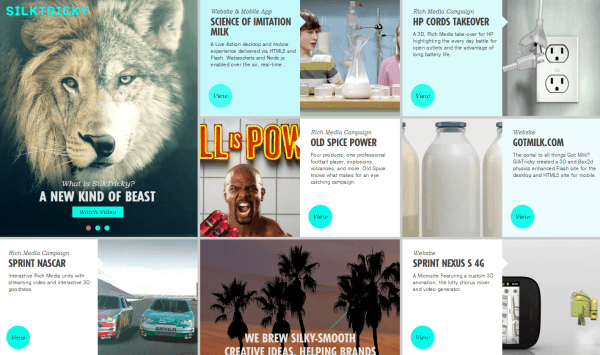
Silkricric
The site has an fantastical and cute hover effect in the form of image movement of articles. In addition, the locate is single-page.

Sumall
A clean design, without distracting garbage, when you hover ended info blocks, additional school tex appears. When clicked, a block opens with elaborate information without reloading the page.

Potluck
This example is slightly different from others, there is zero complex animation, the place is mesmerizing primarily for its easiness and thoughtfulness. A satisfactory example is when there is nothing superfluous happening the pages, but useful data.

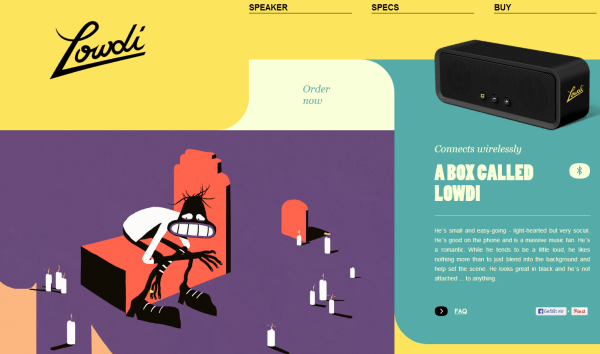
Lowdi
This adaptive one-page site is primarily distinguished away its unusual form of information blocks; instead of generally accepted rectangular blocks, blocks with large-mouthed curves are used.

Barcamp Maha
Extraordinary-page website about events, all the inevitable information: what, when and where IT will be held, equanimous in one place. A beautiful introduction to the design of Twitter and Facebook icons.

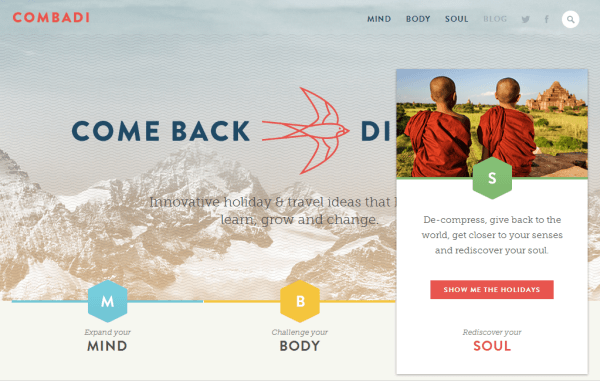
Combadi
An absorbing solution for tabs, in general, the plan well reflects the content of the site, information about unusual travel ideas.

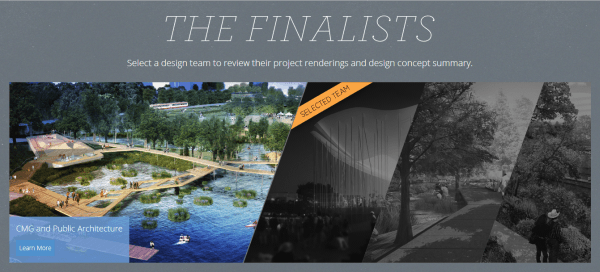
Waller Brook Conservancy: The Terminal Four
Hover animation should be not only beautiful, but also informative. An example of such a hover effectuate of images can beryllium seen connected this site.

Lift
An unusual 3D-vitality of product images is presented on the locate: when you loom, the show becomes like a book, An example of such an effect is on Codrops .

Snowbird
Very interesting and informative event when you hover over the Full Report push: additional data appears. In accession, you can see the vibrate-upshot, reflecting the logo of the project.

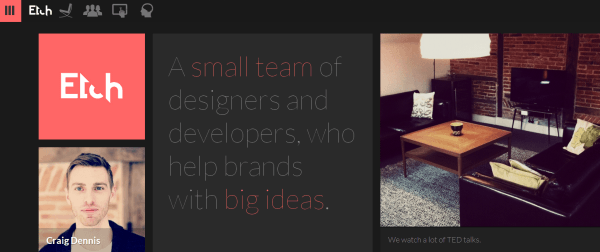
Etch
On this responsive website, navigation does not take up much space and can be turned off by clicking the button in the upper left corner.

In addition, several TemplateMonster templates with interesting navigation:
38211 : a template with a sailing image carousel on the main page. 38198 : template with circular navigation of the main page. 38228 : Guide for portfolio site. 44467 : a template for a portfolio internet site with the Moto CMS admin panel already built-in, and you can don't buy it right away, simply test your personal interpretation for free for 30 days: make any changes and preserve them.




DOWNLOAD HERE
GET Unusual site navigation / Template Monster Russia Blog / Sudo Null IT News FREE
Posted by: singletonworper58.blogspot.com
0 Response to "GET Unusual site navigation / Template Monster Russia Blog / Sudo Null IT News FREE"
Post a Comment